Visueller Dashboard-Editor für Priceforge
Unsere App Priceforge ist eine Datenvisualisierungs-Engine sowie ein Preisoptimierer. Durch seine Syntax bietet Envision eine programmatische Möglichkeit, die Kacheln zu definieren, die in deinem dashboard erscheinen.
Obwohl es sehr praktisch ist, die genaue Berechnung der Zahlen zu kontrollieren, gestaltet sich das Auswählen der Farben deiner Kacheln und das Zusammenstellen des Layouts deines dashboard direkt aus der Programmiersprache als mühsam. Deshalb unterstützt Priceforge einen visuellen Editor für deine Dashboards.
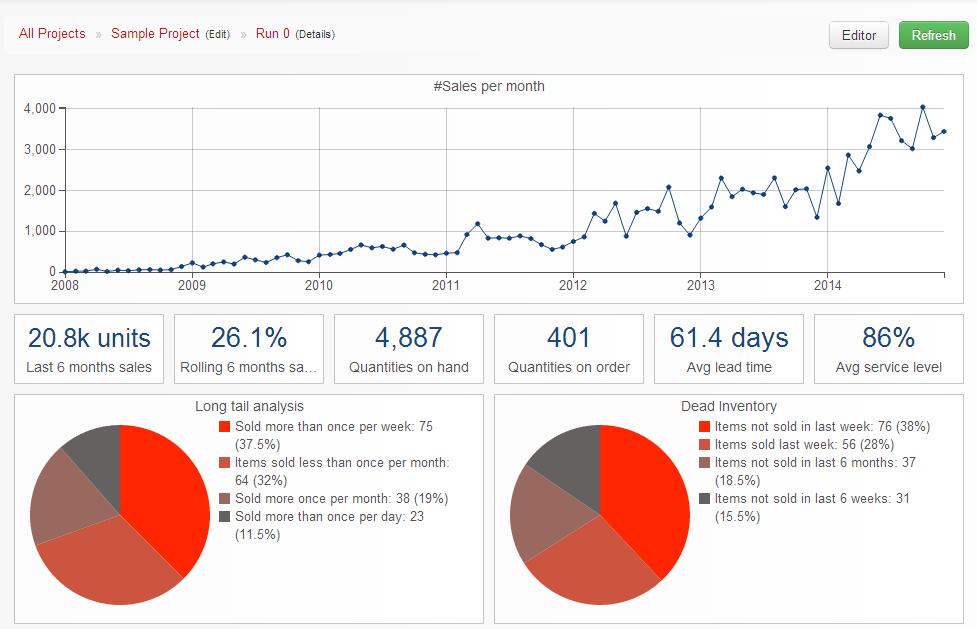
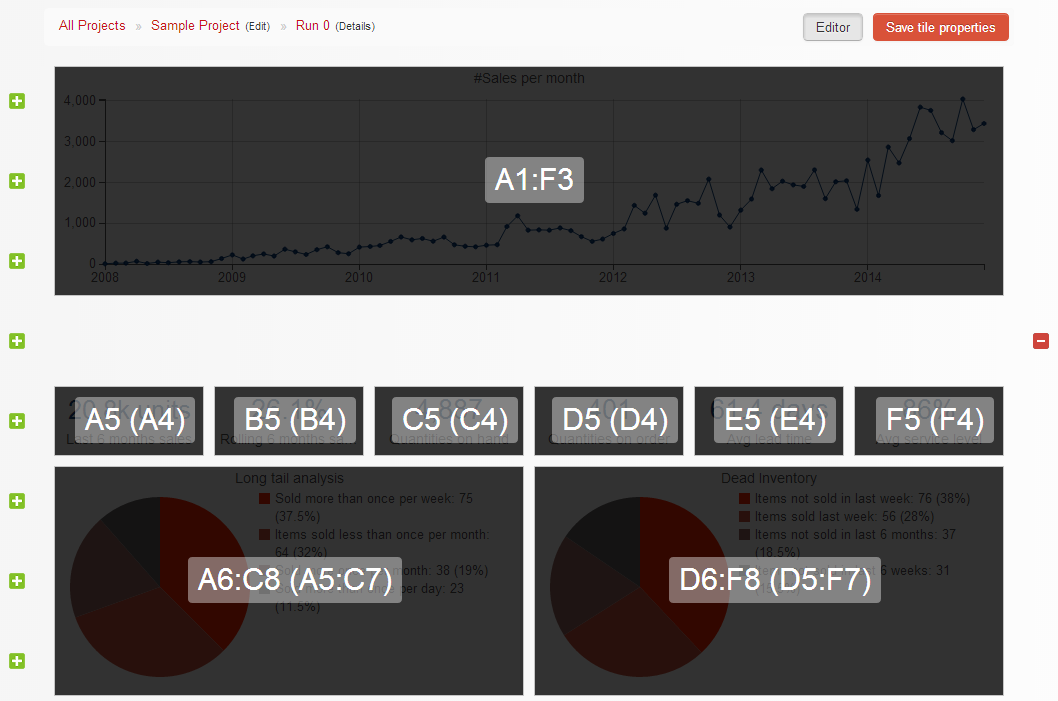
Schauen wir uns das Beispiel-Dashboard an, das von Priceforge bereitgestellt wird:

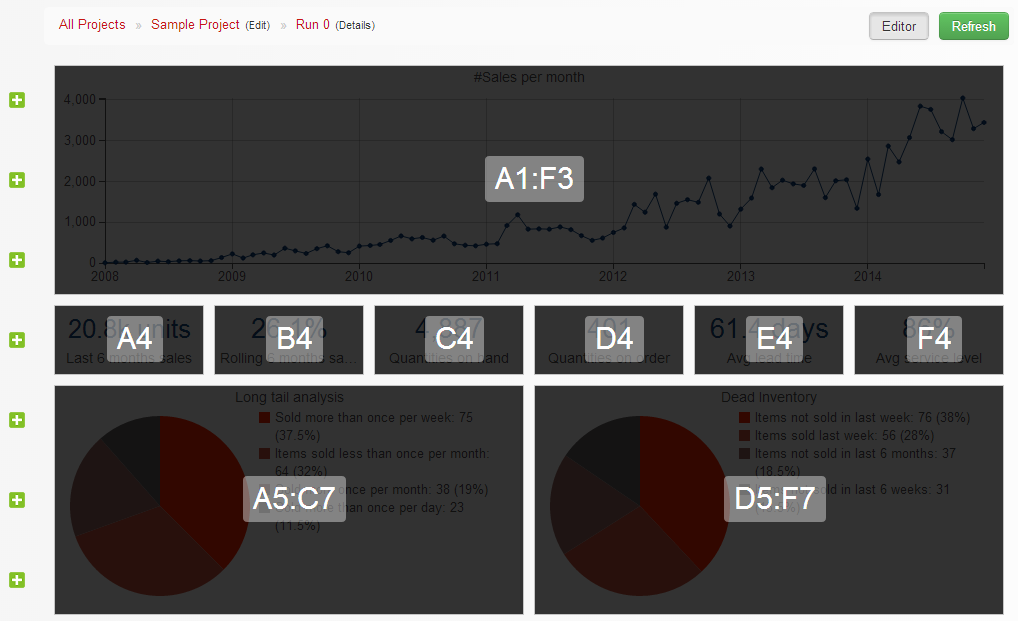
Beachte den Editor-Button oben rechts im Fenster. Wenn du diesen Button anklickst, schaltest du den visuellen Editor-Modus von Priceforge um. Alle Kacheln werden dunkel und ihre jeweiligen Positionen – gemäß dem Excel-ähnlichen Gittersystem, das von Envision verwendet wird – erscheinen auf jeder Kachel.

Dann, obwohl es möglich ist, jede Kachel einzeln zu verschieben, bietet der visuelle Editor eine einfache Möglichkeit, alle Kacheln nach oben oder unten zu bewegen. Klicke einfach auf eines dieser grünen Kreuze links, und eine neue leere Zeile wird eingefügt.

Du kannst diese leere Zeile auch entfernen, indem du auf das rote Kreuz klickst, das nun rechts erscheint.
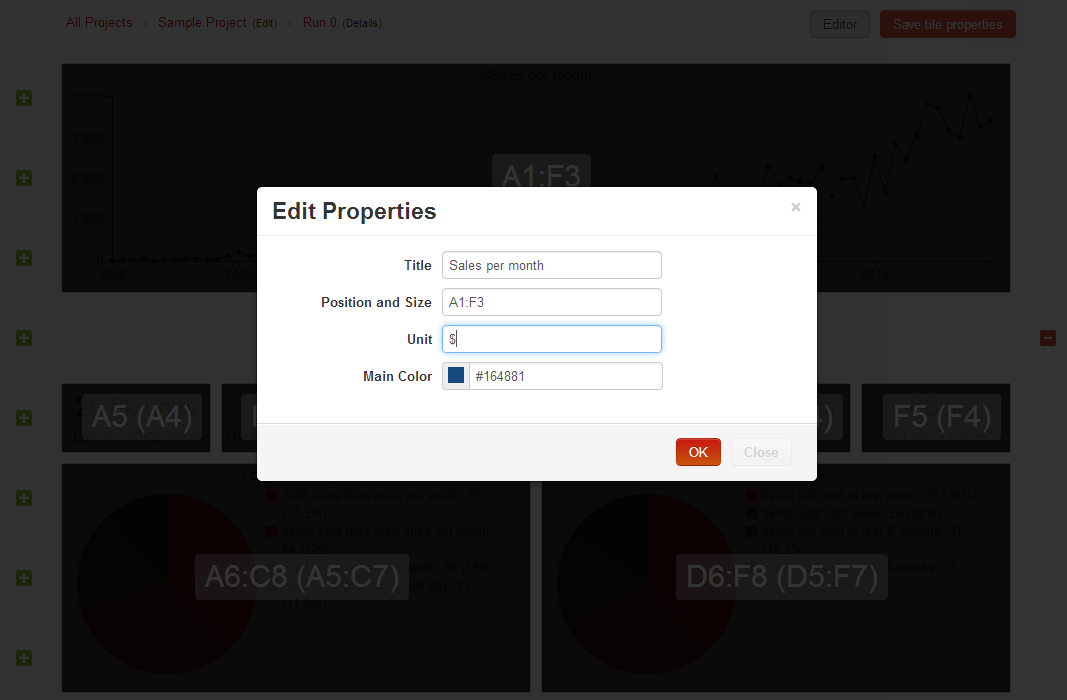
Wenn du eine bestimmte Kachel anklickst, erscheint ein modales Dialogfenster. Dieses Fenster trägt den Titel Edit Properties, wie unten veranschaulicht. In diesem Fenster kannst du den Titel, die Position und Größe, die Einheit sowie die Farbe der Kachel steuern. In der Praxis sind es vor allem die Position und die Farbe, die sich am einfachsten über den visuellen Editor anpassen lassen.

Sobald du deine Änderungen vorgenommen hast, vergiss nicht, sie zu speichern, indem du auf den Button Save tile properties klickst, der nun oben rechts im Fenster erscheint.